Design Sites Faster
Start your Sketch project with 200+ Bootstrap components. 🧠 Smart Layout Optimized 💎
Buy Now $29
Or Checkout the Free Demo

🏢 Used by Companies, Teams, Agencies and Freelancers 👩💻

🌈 Update All Colors & Type Instantly 🖊
Colors and type are linked to layer styes for immediate brand updates


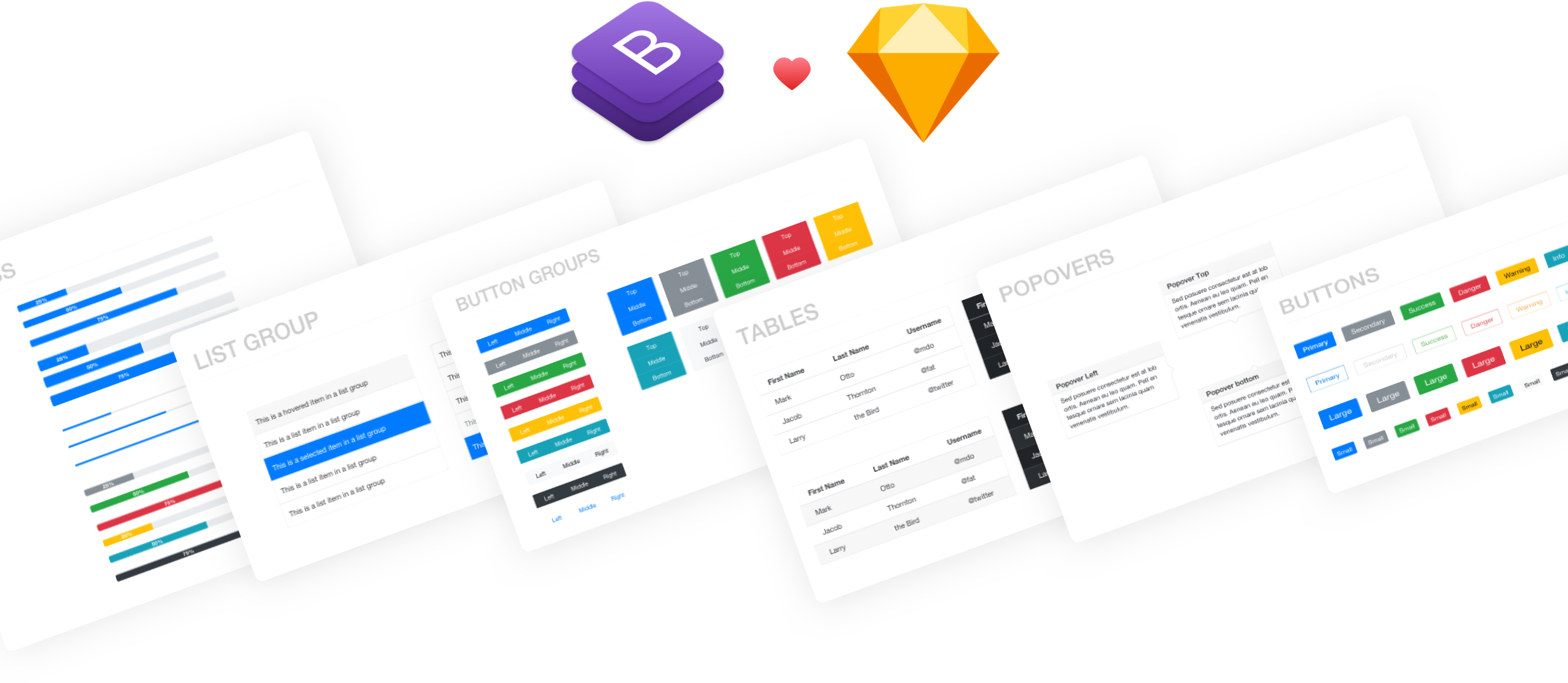
🔌 Plug & Play Symbols
Get ahead of the game by using perfectly crafted components from the start
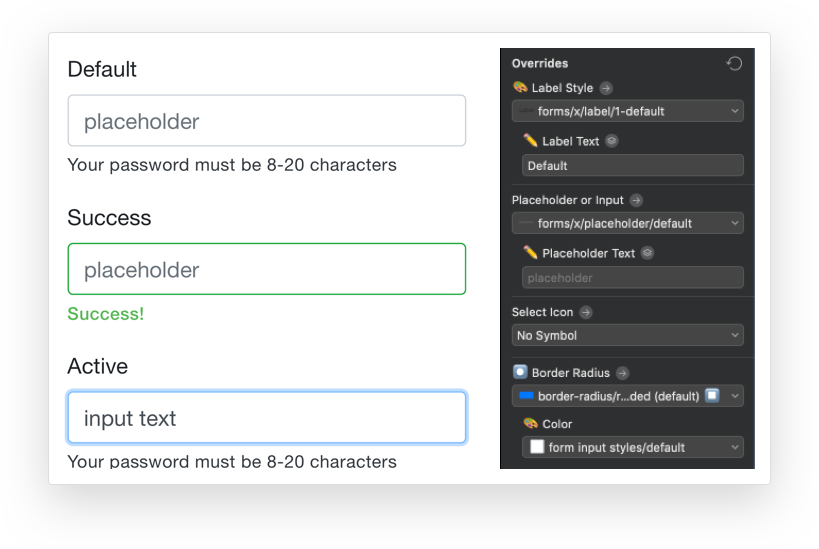
 Each Symbol has smart overrides that enable you to design rapidly
Each Symbol has smart overrides that enable you to design rapidly Easily modify the state, size, and labels of components
Easily modify the state, size, and labels of components Turn symbol components, like dropdowns, off when you don't need them
Turn symbol components, like dropdowns, off when you don't need them

🧠 Smart Layout Optimized

@BootsketchHQ Bootsketch will literally save me hours of work. Love the detail baked into every component. Best bootstrap library available!
— Matias Fiori (@MatiasFiori4) July 9, 2019
Dang, @BootsketchHQ is helpful. @getbootstrap components in @sketchapp format. #UI https://t.co/Jzz0cRTMZf
— Brandon Jones (@honezjones) May 9, 2018
💪 Robust Resizing
Resize any symbol horizontally or vertically. They’re optimized for every viewport!




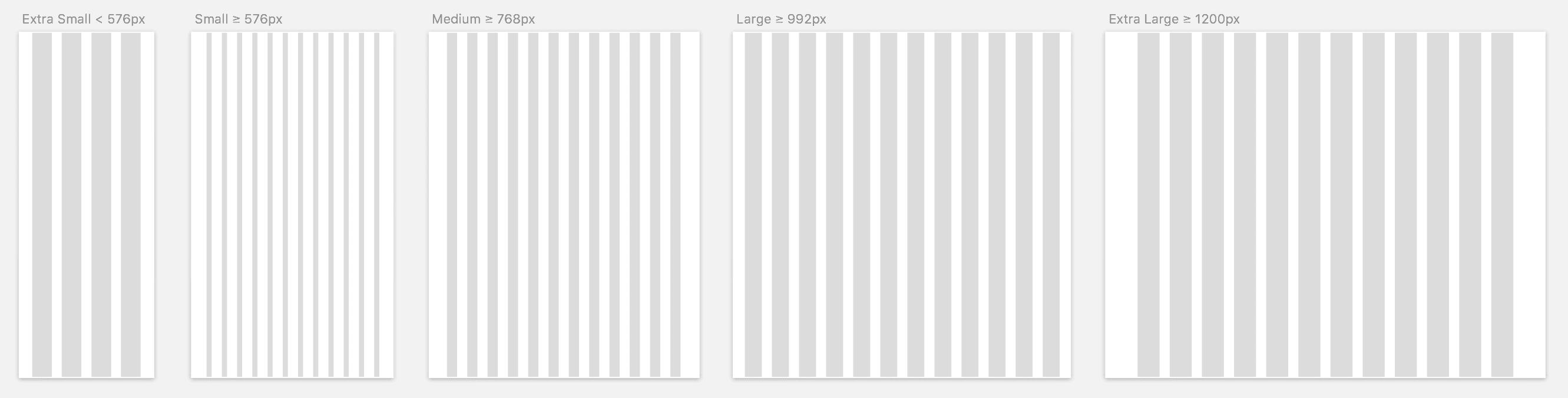
📱 Made for Responsive 💻
Bootsketch gives you the exact grid spacing from bootstrap at every breakpoint

I'm EXTREMELY impressed with @BootsketchHQ! 😘👌
— Daniel Schutzsmith ✊ (@schutzsmith) May 9, 2018
It's essentially a well maintained @sketchapp template of the @getbootstrap framework.
Highly recommend picking it up if you make designs in sketch often from Bootstrap. https://t.co/UfKvh8B3um#webdesign #ui #ux pic.twitter.com/lgGRunXgAV
Easily the most comprehensive Bootstrap design resource I’ve seen so far! https://t.co/MGFujBVAGI
— Mark Otto (@mdo) December 19, 2017
Checking out Bootsketch by @WhatsNewSaes — very impressed with the craftsmanship and all the sweet details 👏 https://t.co/eK9esz8TYA
— Jane Portman (@uibreakfast) March 1, 2018
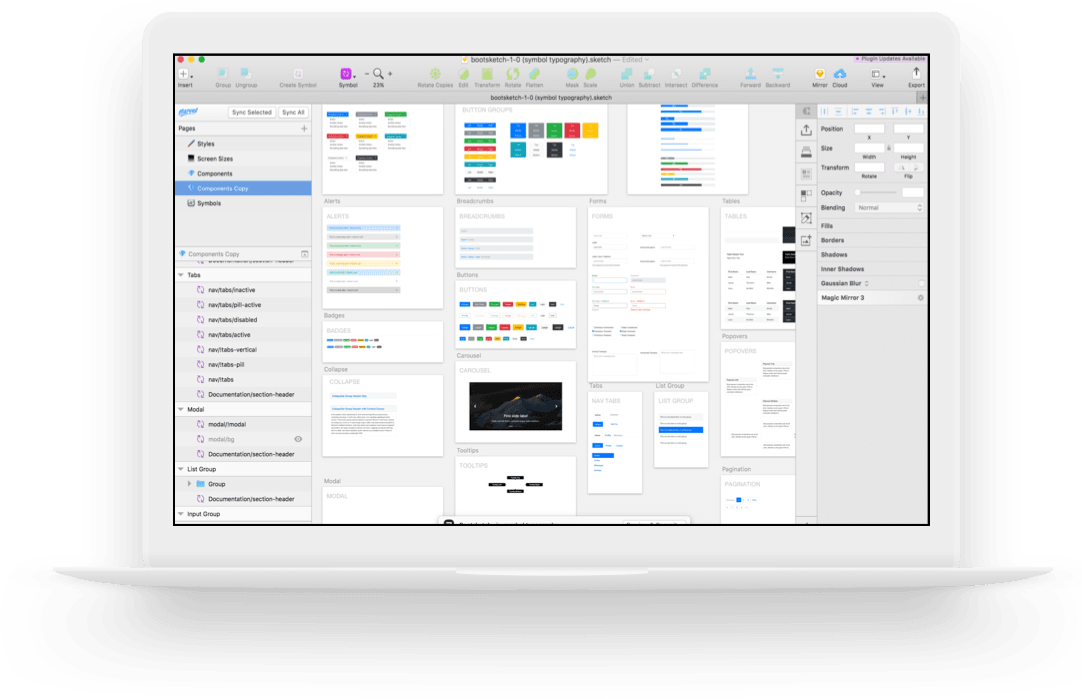
📂 Optimum Organization
Nested symbols and styles make your life easier.
Bootsketch uses a consistent naming convention in all of its symbols, text styles, and layer styles.
Buy Now $29
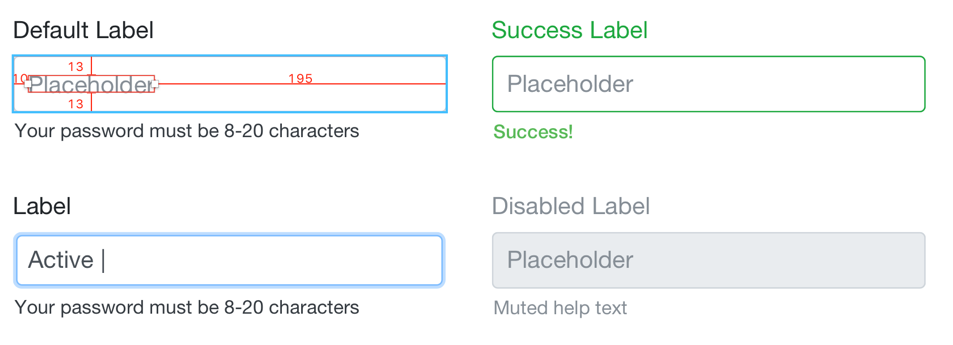
📐 Exact Specs
All components match Bootstrap 4.0 documentation. Down to the last pixel.

👌 Self-Explanatory Symbols
Every symbol is self-explanatory and intuitive to use


📣 Amplify Your Design Process
✅ 200+ symbol replicas based off the components in bootstrap 4.0
✅ Matching typography settings at your finger tips through text styles
✅ Every color linked to each component by layer styles
Buy Now $29
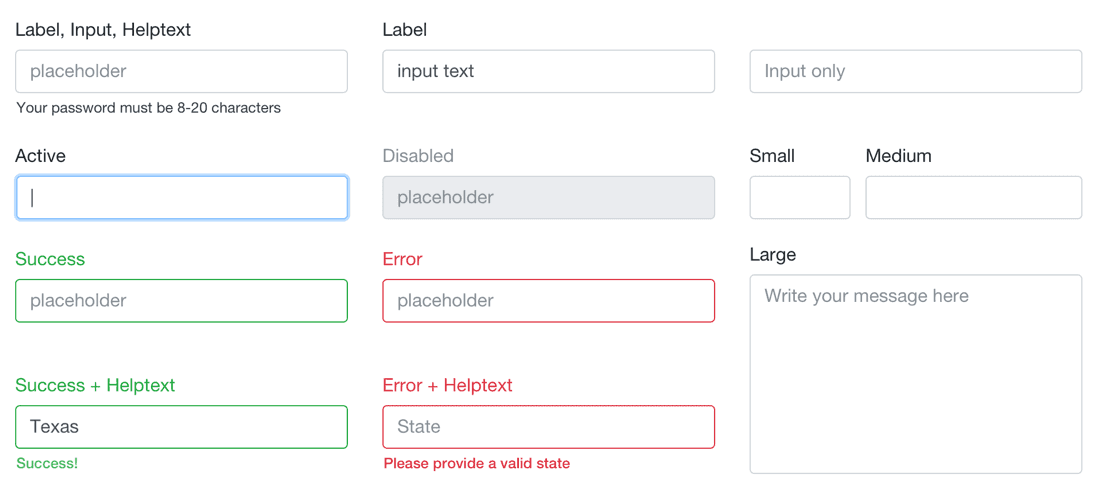
🦄 Endless Variations
Overrides allow you to use the same component for multiple purposes. We’ve packed every ounce of variability into Bootsketch.
Check it out -- These are all the same symbol!

The Perfect Sidekick for UI Designers
Because you're focused on shipping products, not renaming layer groups
Buy Bootsketch $29 Or Download The Demo Free